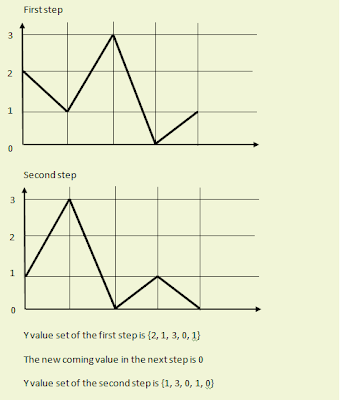
1. Discard the leftmost Y value of the previous step
2. Shift the remaining Y values to the left
3. Add the new coming value as the rightmost Y value

Flot is an opensource Javascript plotting library for jQuery. Now let's see how to do this using Flot.
Firs you need to download flot library and add followings to your js folder.
1.jquery.js
2.jquery.flot.js
3.excanvas.js (This is needed if your browser is IE)
Now let's create the html page
<html>
<head>
<!--Include the css file and flot libs-->
<LINK REL=StyleSheet HREF="css/layout.css" TYPE="text/css">
<script language="javascript" type="text/javascript" src="js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="js/excanvas.js"></script>
....
....
.... Here is the CSS file used
body {
font-family: sans-serif;
font-size: 16px;
margin: 50px;
max-width: 800px;
background-color:#000000;
}
div.graph {
width:500px;
height:300px;
}
Let's include javascript functions inside HEAD
....
....
<script id="source" language="javascript" type="text/javascript">
var running = false;
var array;
var xscale = 100;
//this function does the plotting
function draw() {
//shift the values to left
for (var i = 0; i < this.xscale - 1; i++) {
this.array[i] = [i,this.array[i + 1][1]]; // (x,y)
}
//add the new coming value to the last postion
this.array[this.xscale - 1] = [this.xscale - 1,Math.random()];
$.plot($("#graphdiv"), [
{
label: "Y vs X",
data: this.array,
lines: { show: true, fill: true, fillColor: "rgba(249, 28, 61,0.3)",lineWidth: 3.5 },
color:"rgba(249, 28, 61,1)"
}
],
{
xaxis: {
ticks: generateTicks(),
min: 0
},
yaxis: {
ticks: [0 , 0.2, 0.4, 0.6, 0.8, 1.0, 1.2],
min: 0
},
//placing a grid
grid: {
show: true,
color: '#474747',
tickColor: '#474747',
borderWidth: 1,
autoHighlight: true,
mouseActiveRadius: 2
}
});
}
//This creates the data array with 0.0 inital Y values at the initialization time
function initialize() {
this.array = new Array();
for (var i = 0; i < xscale; i++) {
this.array[i] = [i, 0.0];
}
}
//This is used to generate ticks for X axis (value 0 will be on the right)
function generateTicks() {
var tickArray = [];
var startTick = 20;
var i = startTick - 1;
var weight = this.xscale / 20;
do {
var t = (startTick - i) * weight - 1;
var v = i * weight;
if (v == 0) {
v = "0";
}
tickArray.push([t, v]);
i--;
} while (i > -1);
return tickArray;
}
//This function is called once per every 1000ms
function refreshStat() {
if (!running) {
running = true;
draw();
running = false;
}
}
$(document).ready(function () {
initialize();
refreshStat();
setInterval("refreshStat()", 1000);
});
</script>
</head>
Now here goes the BODY of the html
<body>
<table cellspacing="50">
<tr>
<td>
<div id="graphdiv" class="graph"></div>
</td>
</tr>
</table>
</body>
</html>
Then you'll get a moving graph. I've posted some still instances of the graph below
You can customize the graphs as your wish. Flot API will help you on that. This is pretty simple and straight. Just give a try.



10 comments:
thank you!!!! your graph really helped me a lot! i thought that you need to refresh the image to get a dynamic graph! hahaha
Thanx a lot ur graph plot article is more helpful.Explores most of the flot lib set properties.
Hi,
Can anyone help me with my project? My plan is to change Math.random into a variable and this variable varies upon the values of mysql table.
I've already managed one, but it only stores the first value and the value is not refreshing. It keeps constant, so all I can see is a horizontal line.
Thanks in advance!,
Felipe
oyur post is very helpful .
Please help on this :
How to name the X and Y axis on the graph.
Thank u man.. it was really very helpful for me..
I would like to add a few points at a certain value, any ideas?
This post is giving us really very beneficent knowledge about moving graphs and we can get some information from this post for bestessays. We can easily understand what he want to say because he declared his point of view very well.
Hi, Great.. Tutorial is just awesome..It is really helpful for a newbie like me.. I am a regular follower of your blog. Really very informative post you shared here. Kindly keep blogging. If anyone wants to become a Front end developer learn from Javascript Training in Chennai . or Javascript Training in Chennai. Nowadays JavaScript has tons of job opportunities on various vertical industry. ES6 Training in Chennai
What is the significance of "this" keyword ? Will the code work without this ?
These quick and easy wellness events are great because of their relatively low cost and high impact. Most people hate going to the doctor, but if the doctor is right there… why not? In fact, you don’t even need a doctor. virtual event platform Nurses or nurse practitioners can do the job of taking blood pressure, screening for cholesterol, testing blood sugar, etc. The biggest benefit to you is the immediate perception that your event is going the extra mile to put attendees’ well-beings first. how does nft work, what is hospitality mean, event insurance cost, metaverse, biography introduction example, vendor event, conference invitation email and thank you for meeting with me email
Post a Comment